Developing Business Portfolio Websites
A business portfolio website has enough potential to grab all the limelight. With an appealing portfolio, you can have the most influential clients on your stash! A business portfolio acts as your resume and can accelerate your business exponentially. It not only aids in personal branding and provides online visibility for the growth of your venture, but also acts as a center for all marketing strategies. However, creating a portfolio that is exactly in tandem with the client requirements is quite tough for many web development companies.
But Cybertrom has been way ahead of the competition due to its mastery of web services. Our team makes relentless efforts and follows the latest trends to develop your dream business portfolio website. Don’t you wish to learn the hacks assisting a complete web development? Well, it is no longer a secret as we remove the curtains for you. Here we go!
Business Portfolio Website: What We Do?
We have created a business portfolio website for Waveform, which consisted of five main parts- the design aspect, development phase, SEO adherence, testing, and website maintenance.

Phase 1
Design
When it comes to web design, you have to focus on the UI and UX. Designing the ultimate business portfolio requires a continuous UX optimization process. From finalizing the positioning of buttons, the color palette, the font structure, animations to 3D effects, we consider it all. Our partner company, The Banana Design Co., handled the entire design aspect and ensured it works in accordance with the Waveform requirements. However, we made every effort to improve the UI/UX and made sure that no element looked disintegrated from the rest of the site.
Phase 2
Development
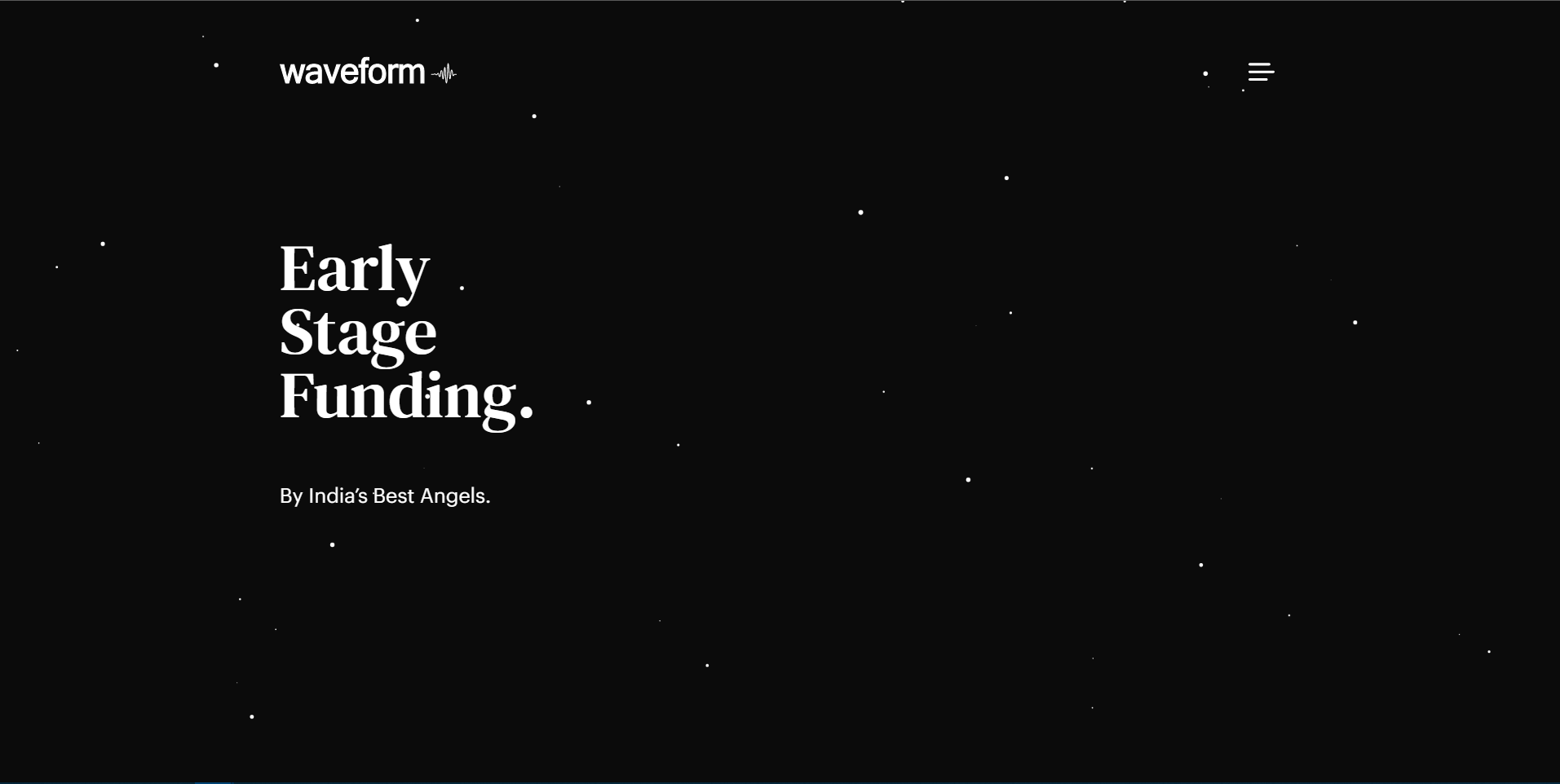
Waveform Ventures is a syndicate of India’s best angel investors, investing in early-stage startups in India. As mentioned above, we collaborated with The Banana Design Co. to build a static website that showcased their business portfolio. The advantage of a fully static page layout is that you require no computational resources.
After the design aspect, we concentrated on the development phase as follows:
- We first underlined work arenas and figured out the tech stack to be used to build Waveform. We have created the website with HTML, CSS (for the frontend), and node.js (for the backend).
- We then moved on to system architecture which gives a clear idea of how the systems will interact. The structure also gives an insight into the code-flow.
- We then addressed the database design that talks about the necessary fields in the DB.
- Next, we created tasks, which comprised backend tasks and frontend tasks. The former consisted of the actual design according to the layout and integration of APIs. The backend tasks involved the creation of APIs.
- After writing the logic on the server, we finally started coding. We stuck to our timeline and gauged our progress with the help of the Gantt charts.
- As for the version control, our code is maintained on Gitlab, and the CI/CD pipeline uses webpack to minify the code. Our minified build files get occupied on AWS S3, followed by the Cloudfront CDN. It ensures the rapid delivery of website content all over the world at minimal cost to our client.
- We stored the files on AWS S3 and served them on Cloudfront CDN to ensure rapid website delivery without a hosting server.
Phase 3
Testing
Testing is one of the crucial aspects of website development as it aids in revealing usability issues if any. Firstly, it in turn helps in circumventing redesign costs. Secondly, it also helps in identifying errors and checks if the sure is compatible with different devices. We tested the website rigorously across:
- Platforms including Android, Mac OS, Windows, and iOS.
- Browsers like Google Chrome, Safari, and Mozilla Firefox.
- Devices such as Android smartphones and iPhones.
Phase 4
SEO
The importance and benefits of opting for SEO services are not unknown. We optimized Waveform for SEO by adhering to a plethora of SEO techniques. Here are some SEO techniques we opted for to rank the website in SERP
- SEO Google-compliant meta titles and descriptions.
- Social media tags like Twitter and Open-Graph
- In-depth SEO audit after the release of the website
- Structured Data on every page describing content to web crawlers
- Page speed insights audit and optimization
- Generation of size optimized and scaled images
Phase 5
Website Maintenance
We took into account website maintenance and after-care for Waveform. We check the analytics of the website regularly and make the necessary changes. Meanwhile, we also actively take control and monitor the minor flaws occurring in the website.
Before the Final Wrap Up
At Cybertrom, we ensure that the website quality is steady. We understand that your portfolio goes beyond merely showcasing images and that it is instrumental in driving your career. Your best image is what your audience wishes to see, and we strive to develop just that.
In conclusion, take your endeavor forward with a business portfolio website through our technical expertise, mail us at hello@cybertrom.com or ring at +918080768527.